Xaml design time data: Radical.Design localization
Yes: lo-ca-li-za-tion :-)
recap…once again:
- design time data introduction;
- setup a basic design time environment;
- lively change values at design time;
- using dynamic properties to live change other properties;
- similarity to solve the type safety mismatch;
- projected similarity to expose design time created collection of design time data…
I’m a big fan of localization in Model View ViewModel using resources (resx) files and the built-in resource manager to remove everything from the back of the developer.
A couple of notes about localization with resx and Model View ViewModel
There are several approaches to localize a Xaml based application and using Model View ViewModel one approach is to expose a resource file through the ViewModel and use data binding to display localized resources.
Localization drawbacks
Localization has also several drawbacks, generally not related to way we choose to localize, but to the localization itself:
- When dealing with cultures you have to deal with strings/resources with different length/shape that must fit a predefined space in the UI and you have even to deal with right to left cultures;
- As soon as you start to localize using resx and Model View ViewModel you loose design time support and you are forced to use fallback values in the binding expression to view something in the designed UI, it is a pain;
- it is impossible to view your application localized in different cultures at design time;
Enter Radical.Design localization support
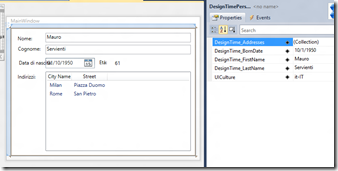
What we want is to localize the UI of the application we have used in these posts in Italian and in English:
The first we do is to create resources for both cultures we want to support:
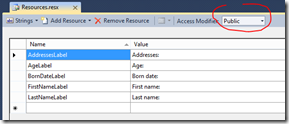
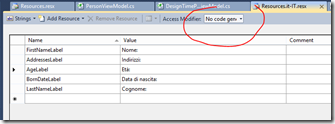
And we define the resources we want to use both for en-US and it-IT:
Be sure to change the Access Modifier from “Internal” to “Public”, after that we expose the resources from our “real” view model:
public class PersonViewModel : INotifyPropertyChanged { static readonly Properties.Resources _localization = new Properties.Resources(); public Properties.Resources Localization { get { return _localization; } } }
and obviously from our design time view model:
this.Expose( vm => vm.Localization ) .AsLocalizableResource() .WithStaticValue( new Properties.Resources() );
the key is “AsLocalizableResource” that tells to the infrastructure that the value held by the design time property is a resource, a localizable resource.
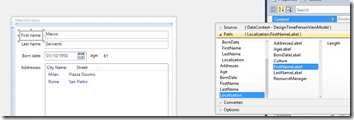
The first thing we notice now is that at design time we can choose resources to use to bind label Content:
but the most interesting thing is that if we select the design time data context we can switch the culture at design time and…:
immediately realize that the born date label in Italian does not fit the UI we designed.
.m