Xaml design time data: Radical.Design power to the user
recap:
- design time data introduction;
- setup a basic design time environment;
- lively change values at design time;
- using dynamic properties to live change other properties;
- similarity to solve the type safety mismatch;
Last time we have seen how to use “similar” properties to project values that are not what the runtime expects to be to the design surface. We have also seen how to project values from the design time view model to the designer in order to le the UI designers to directly input values they want.
side note: I’m thinking to rename the API and move from “*LiveValue” to “*ProjectedValueFrom” it is much more expressive.
This time we’ll see how easily we can let the UI designers directly change collection values at design time, given the sample project we left last time edit the DesignTimeAddressViewModel in this way:
public class DesignTimeAddressViewModel : DesignTimeHost<AddressViewModel> { public DesignTimeAddressViewModel() { this.Expose( vm => vm.City ) .WithLiveValue( ()=> this.DesignTime_City ); this.Expose( vm => vm.Street ) .WithLiveValue( () => this.DesignTime_Street ); } public String DesignTime_City { get { return this.GetPropertyValue( () => this.DesignTime_City ); } set { this.SetPropertyValue( () => this.DesignTime_City, value ); } } public String DesignTime_Street { get { return this.GetPropertyValue( () => this.DesignTime_Street ); } set { this.SetPropertyValue( () => this.DesignTime_Street, value ); } } }
Nothing new, we are using “live values” to project the design time values into the design surface, but the number/instances of the address view models used at design time is still statically defined in the code. We can use another “similarity” feature of Radical.Design to expose “live similar” data:
public class DesignTimePersonViewModel : DesignTimeHost<PersonViewModel> { public DesignTimePersonViewModel() { this.SetInitialPropertyValue( () => this.DesignTime_Addresses, new ObservableCollection<DesignTimeAddressViewModel>() ); this.Expose( vm => vm.Addresses ) .WithLiveSimilarValue( ()=> this.DesignTime_Addresses ); //other stuff removed for clarity } //other properties removed for clarity public ObservableCollection<DesignTimeAddressViewModel> DesignTime_Addresses { get { return this.GetPropertyValue( () => this.DesignTime_Addresses ); } set { this.SetPropertyValue( () => this.DesignTime_Addresses, value ); } } }
We are exposing to the designer property grid a collection of DesignTimeAddressViewModel (DesignTime_Addresses") and we are initializing its value to an empty collection. We are then exposing the Addresses property lively projecting the value of the exposed collection.
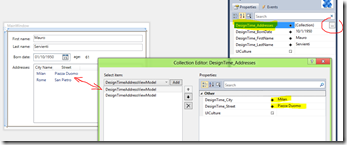
The experience we get at design time is really cool:
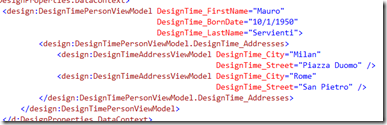
Selecting the grid data context (the design time data context) in the property grid we can edit the design time addresses collection adding, removing and editing items and this is immediately reflected in the ListView on the design surface. All these stuff are using standard Xaml features in fact if we care to take a look at the generated Xaml we simply find what we expect:
We have not finished yet, there is one more cool feature we have not spoken about. May some of you have noticed in the designer screenshot a property called “UICulture”… :-)
Stay tuned!
.m