
Radical 1.0.1 (Vacuum): Ensure, Adorner e non solo.
Che comprende?
…più o meno questo:
Ensure
Tutta l’infrastruttura di Ensure presente nella versione “desktop” è adesso disponibile anche per Silverlight e Windows Phone.
Adorner/AdornerLayer
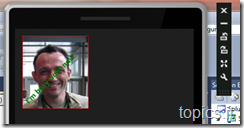
In Wpf gli adorner sono la manna dal cielo per fare una innumerevole quantià di cose, Silveright e Windows Phone 7 non offrono il supporto per gli Adorner, purtroppo… ma dopo un po’ di ************ alla fine abbiamo gli Adorner in Silverlight e Windows Phone 7 e per non farci mancare nulla abbiamo anche gli AdornerLayer. Questo ci permette ad esempio di ottenere questo risultato:

Partendo da questo xaml (epurato dei fronzoli inutili all’esempio):
L’unica differenza rispetto al solito è che tutto è racchiuso in un AdornerLayer, in realtà non sarebbe necessario ma ho preferito mantenere la simmetria con Wpf.<phoneNavigation:PhoneApplicationPage x:Class="Vacuum.Sample.MainPage" xmlns:controls="clr-namespace:Topics.Radical.Windows.Controls;assembly=Radical.Windows"> <controls:AdornerLayer> <Grid Background="{StaticResource PhoneBackgroundBrush}"> <Button Click="HyperlinkButton_Click" Content="Button"
Margin="235,379,76,340" /> <Image Margin="20,19,0,0" x:Name="image" Stretch="Fill" Source="/Vacuum.Sample;component/Images/MvpPhoto.jpg" HorizontalAlignment="Left" Width="178" Height="196" VerticalAlignment="Top" /> Grid> controls:AdornerLayer> phoneNavigation:PhoneApplicationPage>
Anche Wpf ha il concetto di adorner layer che ha lo scopo di raggruppare più adorner e definirne i “limiti” visuali. In Wpf non è necessario inserire manualmente un adorner layer perchè la Window ne contiene sempre almeno uno.
Per ottenere l’effetto di cui sopra non ci resta che definire, in questo esempio da codice, il contenuto del nostro adorner:
OverlayAdorner deriva da Adorner e imposta IsHitTestVisible a false in modo da rendere l’adorner trasparente ai click del mouse.public partial class MainPage : PhoneApplicationPage { OverlayAdorner adorner; public MainPage() { InitializeComponent(); var adornerContent = new Border() { BorderThickness = new Thickness( 1 ), BorderBrush = new SolidColorBrush( Colors.Red ), Child = new TextBlock() { VerticalAlignment = VerticalAlignment.Bottom, Foreground = new SolidColorBrush( Colors.Green ), Text = "I'm busy right now...", FontWeight = FontWeights.Bold, RenderTransform = new RotateTransform() { Angle = -45 } } }; this.adorner = new OverlayAdorner( this.image, adornerContent ); }
Che cosa abbiamo fatto:
- In fase di creazione della page creiamo il contenuto dell’adorner:
- un bordo con del testo ruotato di 45°;
- creiamo l’istanza dell’adorner passandogli nel costruttore:
- un riferimento allo UIElement che dovrà “adornare”;
- un riferimento al contenuto che dovrà essere usato;
utilizzando la stessa tecnica che useremmo con Wpf e quindi passando dall’AdornerLayer.private void HyperlinkButton_Click( object sender, RoutedEventArgs e ) { var layer = AdornerLayer.GetAdornerLayer( this.image ); var adorners = layer.GetAdorners( this.image ); if( adorners.Contains( this.adorner ) ) { layer.Remove( this.adorner ); } else { layer.Add( this.adorner ); } }
More2Come :-)
Ci sono altre novità di cui parlerò a breve:
- Utilities per Model View ViewModel;
- Multi-threading
- Memento
.m