
UserExperience: ma quanto mi costi?
L’esperienza di questi ultimi mesi però mi ha fatto rivalutare la scala dei “costi” dello sviluppo mettendo ampiamente in testa alla classifica della cosa più onerosa proprio una User Experience di qualità.
Wpf in questa direzione aiuta veramente tanto perchè se penso alle stesse cose fatte con Windows Forms decisamente meglio un carciofo nel… ;-)
Giusto per capirci, ne parleremo parecchio, osservate gli esempi qui di seguito:


- Sono un wizard, e anche se io odio tanto gli wizard, per l’utente finale sono veramente la manna in termini di semplificazione del processo e di focus sulle cose importanti, ma… passare da uno singolo “screen” ad uno wizard comporta come minimo un po’ di problemi nella gestione della validazione che passa da globale a scoped alla pagina che l’utente sta guardando; e non è proprio un’operazione semplice;
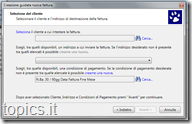
- Ma non solo, anche un wizard ha i suoi problemi, la prima versione che ho rilasciato era “bloccante” (vedi lo screenshot di sinistra) era quindi impossibile passare alla pagina successiva se quella corrente era in uno stato invalido. Questo però comporta un problema per l’utilizzatore… mancanza di feedback:
- l’utente arriva sulla pagina in questione;
- il pulsante “Avanti” è disabilitato perchè la pagina non è valida;
- ma l’utente non capisce perchè, ed essendo “Avanti” disabilitato non ha nessun mezzo per triggerare la validazione;
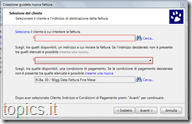
- In termini di UX la seconda soluzione è sicuramente migliore, anche se complica parecchio le cose:
- Il pulsante “Avanti” è sempre attivo;
- la prima volta che si arriva sulla pagina non ci sono errori;
- se si pigia il pulsante avanti e la pagina non è valida:
- il cambio pagina viene bloccato;
- la validazione viene triggherata;
- i controlli non validi vengono evidenziati (e questo con M-V-VM e IDataErrorInfo è abbastanza un delirio);
- Oppure ci sono situazioni in cui potrebbe aver senso lasciare che l’utente prosegua nel processo e abbia, oltre alla validazione contestuale, un riepilogo degli errori in ultima “pagina”;

Spettacolo!
.m
n.d.r.: Il controllo Wizard è gentilmente offerto da: divelements.com.