Xaml set image disabled does not get grayed out
if you have a situation like the following:
<Button IsEnabled="{Binding Path=IsChecked}" Height="23" Width="75">
<Button.Content>
<StackPanel Orientation="Horizontal">
<Image Stretch="Uniform" Width="32"
Source="/Radical.Samples;component/Samples/Effects/Blender.png" />
<TextBlock Margin="3" Text="Button" />
</StackPanel>
</Button.Content>
</Button>
and an obvious result like this:
you have the problem that when the button is disabled the image is not grayed out as you expect. The solution is neat and trivial, once discovered.
GrayscaleEffect
Add to your project resources the following:
<effects:GrayscaleEffect x:Key="ge" />
<Style TargetType="Image">
<Style.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Effect" Value="{StaticResource ResourceKey=ge}" />
</Trigger>
</Style.Triggers>
</Style>
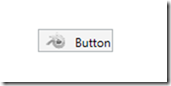
We are telling, using a trigger, to the engine that we want to apply the specified effect to the trigger target when the value of the target IsEnabled property is false and at runtime we get this:
Where does the Grayscale effect comes from?
Radical provides one, but out there there are tons of samples.
Be aware that if you download the source code from CodePlex you need the DirectX SDK in order to compile the GrayscaleEffect, so it is much easier to add a reference to Radical.Windows via Nuget.
.m