
Code Snippets
Se usate Wpf (o in generale sviluppo di applicazione rich client) questo è un esempio di noia mortale:
il supporto per INotifyPropertyChanged è veramente tedioso da scrivere e ad esempio in un’applicazione Wpf basata su M-V-VM lo scrivere decinaia e decinaia di volte :-)private String _myValue = null; public String MyValue { get { return this._myValue; } set { if( value != this.MyValue ) { this._myValue = value; this.OnPropertyChanged( () => this.MyValue ); } } }
Code Snippets
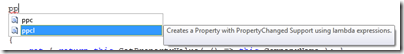
Perchè quindi non farsi un Code Snippet? che scritta una cosa del genere:

esploda in questo?:

permettendoci di ridurre all’osso quello che dobbiamo scrivere.
How to…
Un Code Snippet è semplicemente un file xml con estensione “.snippet” che opportunamente piazzato viene egregiamente digerito da Visual Studio e dall’intellisense:

Il Code Snippet che produce quella proprietà è questo:
xml version="1.0" encoding="UTF-8"?>
<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>Creates a Property with PropertyChanged Support using lambda expressions.Title>
<Author>topics.itAuthor>
<Description>Description>
<Shortcut>ppclShortcut>
<SnippetTypes>
<SnippetType>ExpansionSnippetType>
SnippetTypes>
Header>
<Snippet>
<Declarations>
<Literal Editable="true">
<ID>PropertyNameID>
<Default>PropertyNameDefault>
Literal>
<Literal Editable="true">
<ID>PropertyFieldID>
<Default>propertyFieldDefault>
Literal>
<Literal Editable="true">
<ID>PropertySystemTypeID>
<Default>System.ObjectDefault>
Literal>
<Literal Editable="true">
<ID>PropertyDefaultValueID>
<Default>nullDefault>
Literal>
Declarations>
<Code Language="csharp">
private $PropertySystemType$ _$PropertyField$ = $PropertyDefaultValue$;
public $PropertySystemType$ $PropertyName$
{
get { return this._$PropertyField$; }
set
{
if( value != this.$PropertyName$ )
{
this._$PropertyField$ = value;
this.OnPropertyChanged( () => this.$PropertyName$ );
}
}
}$end$]]>
Code>
Snippet>
CodeSnippet>
CodeSnippets>
Le 2 cose degne di nota sono la sezione “Declarations”:che serve per aggiungere elementi editabili durante la fase di editing, appunto :-), dello snippet, usando il tabulatore sarà possibile “navigare” tra i vari elementi all’interno dell’editor, e la sezione “Code”:<Declarations> <Literal Editable="true"> <ID>PropertyNameID> <Default>PropertyNameDefault> Literal> Declarations>
In cui inserire il blocco di codice che vogliamo snippettare :-)<Code Language="csharp"> private $PropertySystemType$ _$PropertyField$ = $PropertyDefaultValue$; public $PropertySystemType$ $PropertyName$ { get { return this._$PropertyField$; } set { if( value != this.$PropertyName$ ) { this._$PropertyField$ = value; this.OnPropertyChanged( () => this.$PropertyName$ ); } } }$end$]]> Code>
Ci sono svariati tool per la gestione degli snippet ma secondo me l’unico che merita, oltre naturalmente ad un decente editor per file xml (ad esempio Visual Studio :-) ) è questo add-in del “compare” Alessandro… che è un bravo ragazzo nonstante il set di che ha sul blog sembri dire tutto il contrario :-P
Happy snippetting… ok, ok, scusate :-)
.m