
Meticolosità e Organizzazione
Cosa succede quando dobbiamo avviare un nuovo progetto? tipicamente apriamo Visual Studio e creiamo un nuovo progetto del tipo che più ci piace :-) pessima scelta perchè se il “robo” che state creando deve vivere ed essere manutenuto vi siete già tagliati le gambe :-)
Perchè? perchè Visual Studio ha una serie di “vizi” che su un progetto corposo diventano un problema, una prima cosa è quindi la struttura su file system:

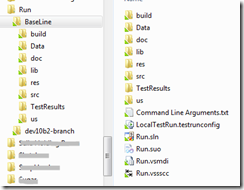
ndr: se volete le informazione sullo stato del source control come nello screenshot, simil Tortoise*, vi servono questi: Team Foundation Server Power Tools, che vi danno anche un sacco di altri goodies… :-)La prima cosa che faccio è quindi creare la struttura delle folder, che hanno questo scopo:
- Run: la root del progetto, tipicamente il nome corrisponde anche al codename, ma è un dettaglio;
- Baseline: questa c’è sempre! baseline contiene il nostro mondo è la trunk del progetto, la volete chiamare trunk, chiamatela trunk :-): perchè serve? perchè come si vede nell’esempio (dev10b2-branch) se facciamo delle branch le possiamo tenere in parallelo all’interno della root del progetto avendo sempre tutto sotto controllo; poi…in ordine alfabetico:
- build: nonostante il nome non serve solo a quello, abbiate pazienza ci arriveremo; per ora sappiate che ci serve ed è “vuota”, o meglio contiene come minimo 2 subfolder vuote:
- debug;
- release;
- data: se, e ripeto se, il progetto ha una base dati diversa da un database server, in questo esempio SqlCompact, li ci metto il db; in altri casi ci possono finire gli script sql che servono per generare un set di dati inizale o di base necessari per il corretto fuinzionamento del prodotto, i tipici “default”;
- doc: questa è abbastanza opzionale, essendo io tipicamente un remote user con scarsa connettività ho bisogno di un posto in cui tenere la documentazione che non richieda l’always-on come SharePoint, qui ci metto anche i file di Excel con le versioni off-line degli WorkItem di TFS;
- lib: contiene *tutte* le libraries nostre o di terze parti da cui il progetto dipende;
- res: contiene le risorse in forma grezza, un esempio banale? “Splashscreen.psd” quindi il file di Photoshop che poi diventerà lo Splashscreen dell’applicazione;
- src: tutti, e ripeto tutti, i progetti di Viusal Studio, i sorgenti, i progetti della db pro e chi più ne ha più ne metta;
- TestResults: “ignore”, generata da Visual Studio per metterci i risulatati dei test, va bene così;
- us: le sole “User Story”, può essere tranquillamente mergiata con “doc”;
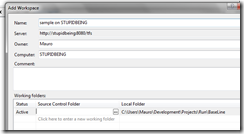
- creiamo un nuovo Workspace per il nostro progetto;

ndr: i Workspace hanno come “chiave” il nome del workspace stesso, il nome dell’utente e il nome del computer, ma nonostante questo non potete creare su macchine diverse workspace con lo stesso nome… ergo consiglio… il nome del workspace per me è: “nome progetto” + on "+ “nome macchina”.Il problema reale però è un altro: per mappare un workspace su una cartella locale avete bisogno di poter creare la struttura delle folder, in realtà basta e avanza la “baseline”, sul server ma per poterlo fare avete bisogno del workspace, togo :-)
Quindi? addomestichiamolo! tanto è da fare solo una tantum alla creazione del progetto:
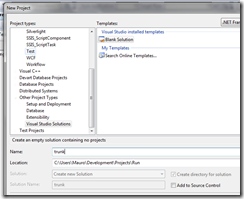
- Creaimo la solution vuota:

- Visual studio ha il brutto vizio, in questo caso, di obbligarvi a creare una folder per la solution e di dare come nome della folder quello della solution… benedetto lui :-)
- Quindi chiamiamo la solution “trunk” o “baseline”;
- Creiamola;
- Chiudiamo Visual Studio;
- Andiamo su filesystem e rinominiamo il file trunk.sln, il file *.suo lo possiamo cancellare per ora non ci serve a nulla, dandogli il nome che abbiamo scelto per il nostro progetto;
- Riapriamo la solution;
- Dal TeamExplorer creiamo un Workspace per la nostra solution senza definire nessun mapping;
- click con il destro sulla solution e “Add to source control…” e anche in questo caso diamo un paio di martellate qua e la :-):

Come si vede simpatia TeamExplorer decide che il nome della folder su TFS debba essere il nome della solution, ma a noi non va bene e non è solo quello:
- primissima cosa: selezionate il workspace corretto!
- selezionate la root del team project o la folder in cui volete piazzare il tutto e create una nuova cartella a cui assegnerete il nome della vostra solution;
- infine assegnate un nome diverso alla solution folder, ad esempio “trunk”;

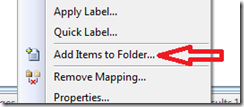
a questo punto potete fare fiduciosi “ok” e siete abili e arruolati, potete infine, cliccando con il tasto destro sulla folder “trunk” nel TeamExplorer, fare:

e aggiungere tutta la struttura delle folder di cui sopra.
Che sudata :-), questo lavoraccio però ci garantisce che ogni singolo dev del team, o noi stessi su una macchina diversa, con un semplicissimo “Get Latest” ci ritroviamo tutto al posto giusto, quindi a prova di “scemo” che è il nostro obiettivo primario.
ndr: la folder “build” e le due, o più, subfolder servono come directory di appoggio temporanee per automatizzare alcuni task di build, perchè metterle sotto source control? semplicemente perchè in questo modo siamo certi che la struttura, anche se vuota, sia tenuta sincronizzata tra le varie macchine;Ricordatevi che tutto ciò che possiamo automatizzare alla lunga, ma anche alla corta :-), si traduce in un risparmio di risorse preziose.
.m